If you’re familiar with grid systems, you’ll feel right at home. If not, you’ll learn quickly! We adapted the grid based framework Foundation 5 into our themes. Foundation’s columns and rows will allow you to arrange your content depending on your needs.
The use of rows is required on any page you create. The purpose of a row is to contain all columns you wish to add on a layout, inside which your content is put in.

You can expand each row to reveal the columns inside of it, as well as its set of options.
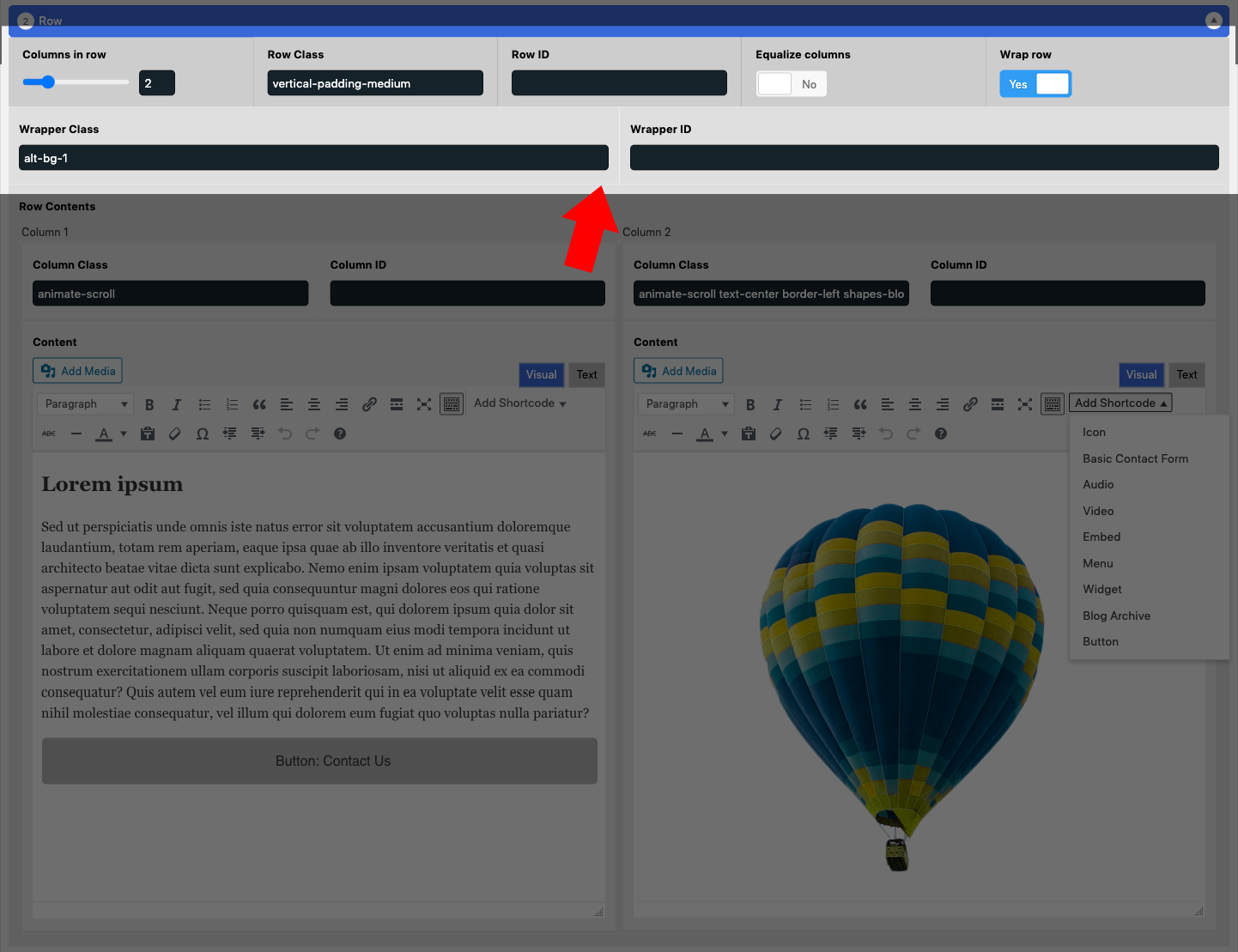
Row Options

Rows offer a couple of simple fields and options.
- Columns in row
This option determines how many columns you want to have inside the row. - Row class
Adds an HTML class to your row for the purpose of CSS styling. You can separate classes with a space. - Row ID
Adds an HTML ID to your row. - Equalize Columns
If enabled, this option equalizes the height of all columns in your row. - Wrap row
If enabled, this option wraps your main row container with another container. While not visually evident, this can fulfill multiple purposes for CSS Styling and customization. Once enabled, you can also add a class or ID to this ‘row wrapper’.
You can see how rows behave in the demo page.
