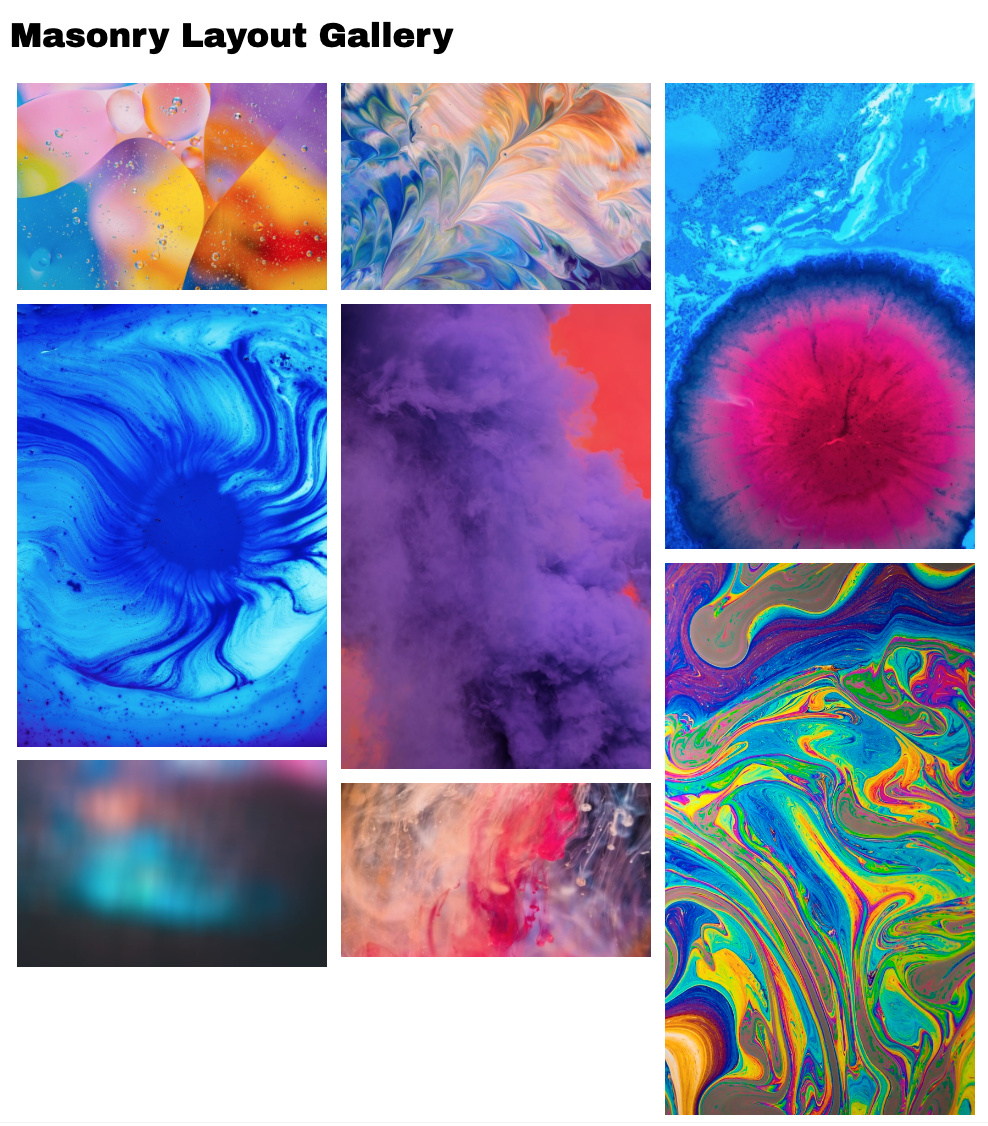
A WordPress Masonry gallery is a popular gallery layout that uses optimal space to place images without the need to crop your images.
The most well-known example of masonry is on Pinterest, and you will sometimes hear people refer to the layout as a “Pinterest layout”.

Gallery Shortcode
Each gallery you create will come with its own shortcode, once the gallery is created the shortcode will get created so you can paste it anywhere on your website.
[nyvogallery id="your-gallery-name"]
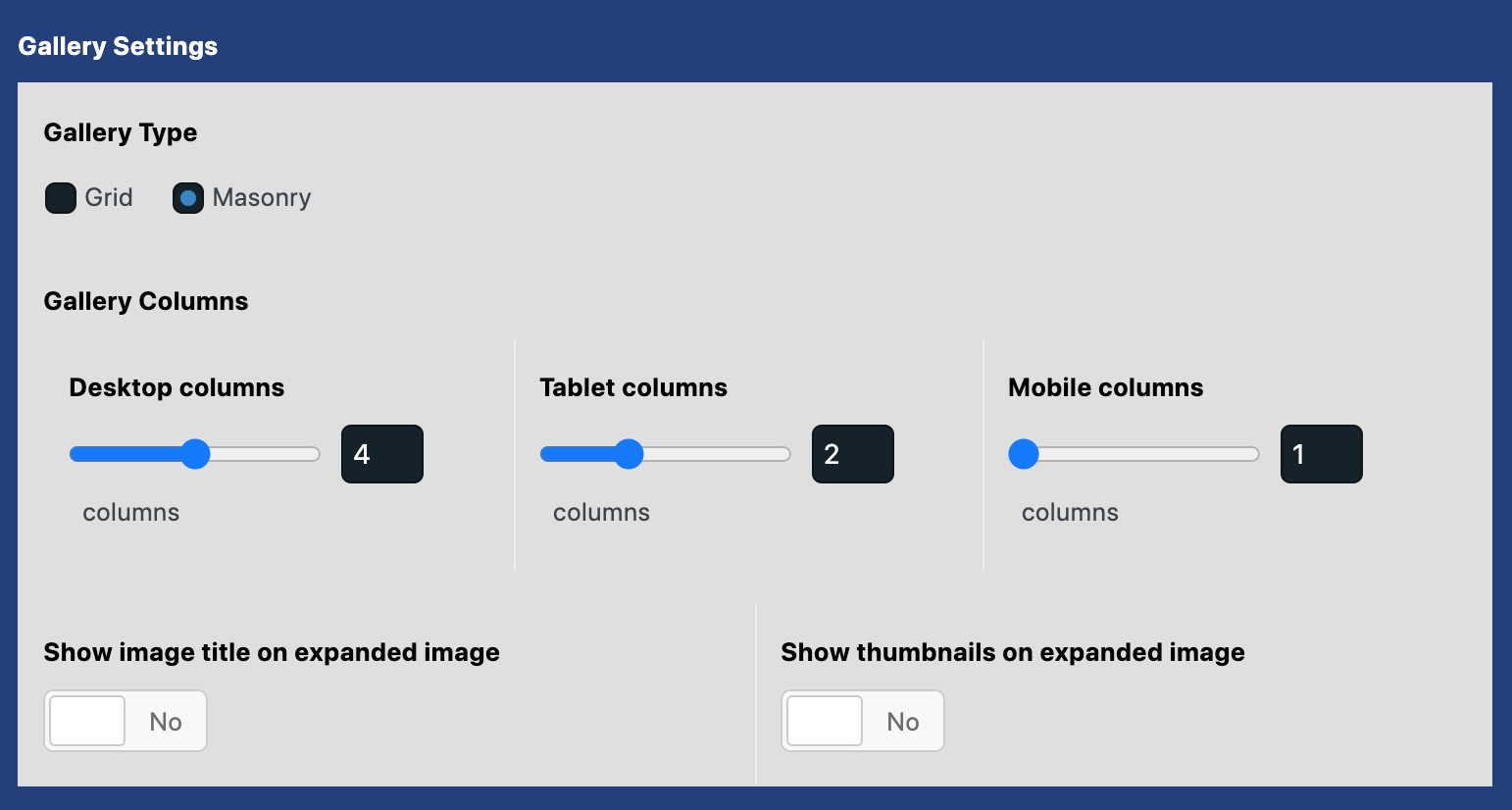
Gallery Settings
In order to have a Masonry gallery, you need to create a gallery under Gallery and configure its type as ‘Masonry’.

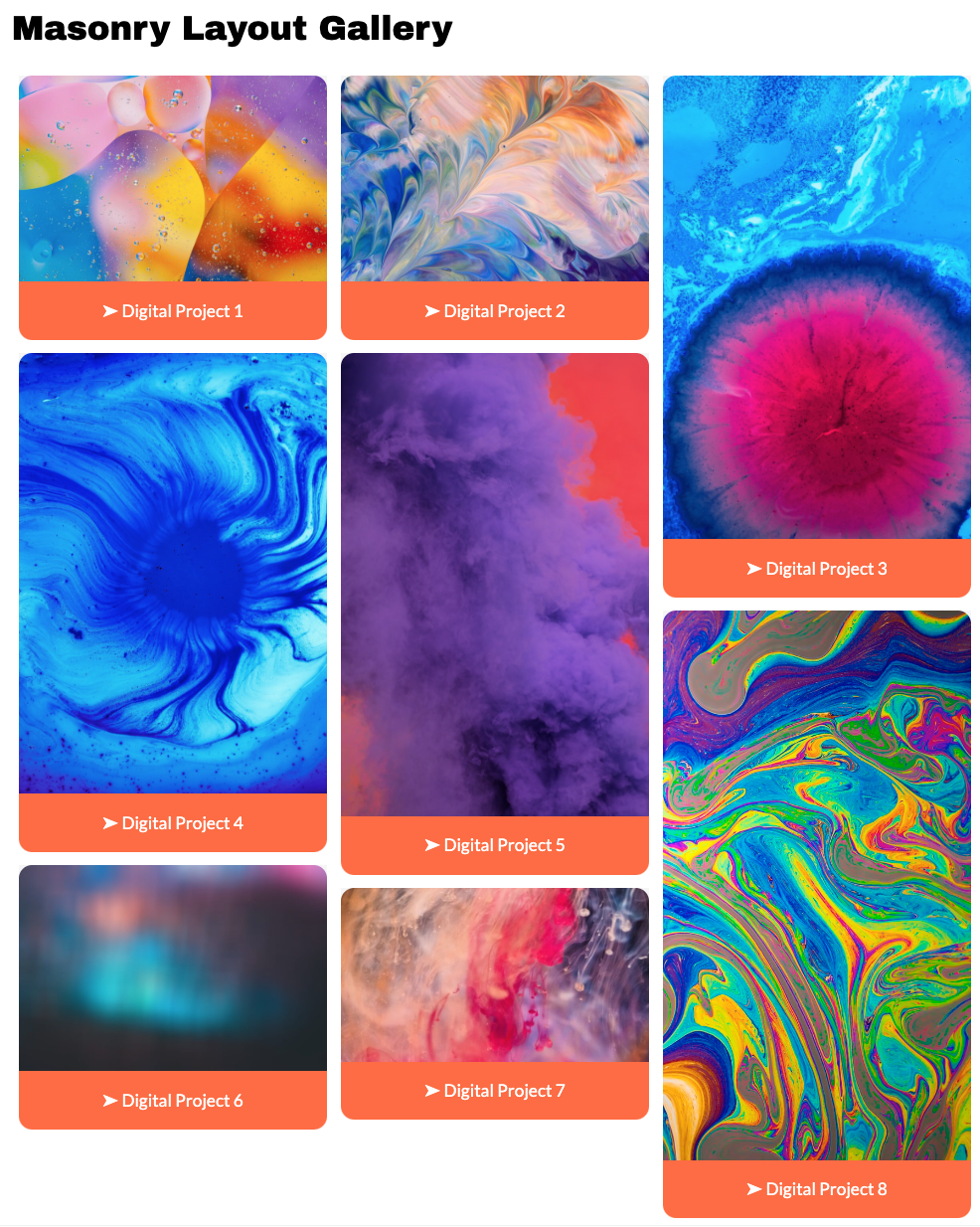
Gallery Captions
Each image in your gallery can have captions or text, simply edit your gallery, click on each image in your gallery and a small side panel will show up for such image, with options like title, caption, alt text, and description. What you will need is to fill the “Caption” field and text will display under that image in your gallery.
The look of the captions can be customized via CSS.
Example: